スクロールするとふわっと現れる文字や画像 まとめ 記事の下にあるバイラルメディア風facebookボタンをふわっと表示する方法を解説しましたが、動画のとおりに操作すれば、初めてjQueryを使ってカスタマイズしようとされている人でも、簡単にできることが ふわっという動きはcss3のtransitionで時間を制御。 「effectfade」と「effectscroll」、2種類のcssアニメーションを用意してスクロールをトリガーにjsで切り替えます。 html ふわっふわっと表示させたい要素に「effectfade」というclassを付与します。 テクニカル レベル 中級 概要 Windows 10 にアップグレード後、黒い画面が表示される場合は、本記事の対処法を試してみてください。 問題と対処法は以下の 2 つに分かれています。 サインイン前に黒い画面が表示される場合サインイン後に黒い画面にマウス カーソルだけが表示される場

スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog
スクロールするとふわっと現れる文字や画像 css
スクロールするとふわっと現れる文字や画像 css- 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。 スクロールするとふわっと現れる文字や画像をはてなブログで実装してみよう iPhone7が発売されたので、Appleのサイトにアクセスしたときに、 最近よく見るふわっと出てくるやつ が気になった。 あれって実装簡単なの? そこで今回は、ふわっと出てくる




上下左右からスクロールでふわっと現れるフェードイン Jqueryプラグイン ドスブイサポート 大阪サブスク運用ホームページ制作
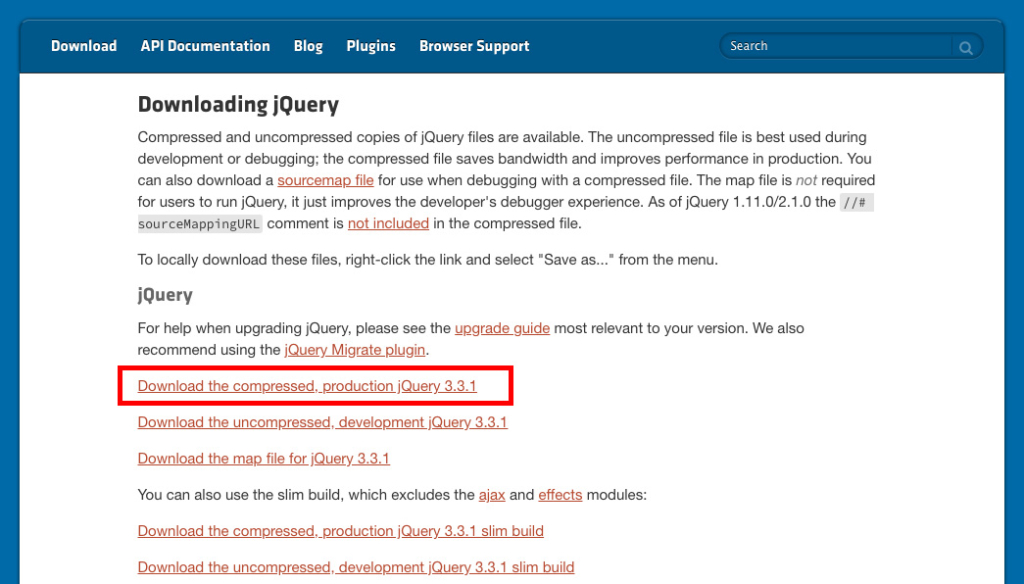
10秒で実装! スクロールすると下から横からふわっとコンテンツを表示させる方法 画面をスクロールすることで、画面の端からふわっとコンテンツが表示されるWEBサイト良いですよね。 アニメーションのタイミングやスピードで そのサイトの世界観を スクロールした後のデザインを変えないと 文字と背景のコントラストが不十分で読みづらく なってしまったりします。 今回はスクロールでデザインが変化する ヘッダーナビゲーションを作る手順を説明してみようと思います。1文字ずつ右から現れる テキスト jquery Bootstrapjsはjqueryを利用しているためjqueryファイルもダウンロードしておきます 下記からjqueryの公式サイトにアクセスします Downloading jQuery Apple
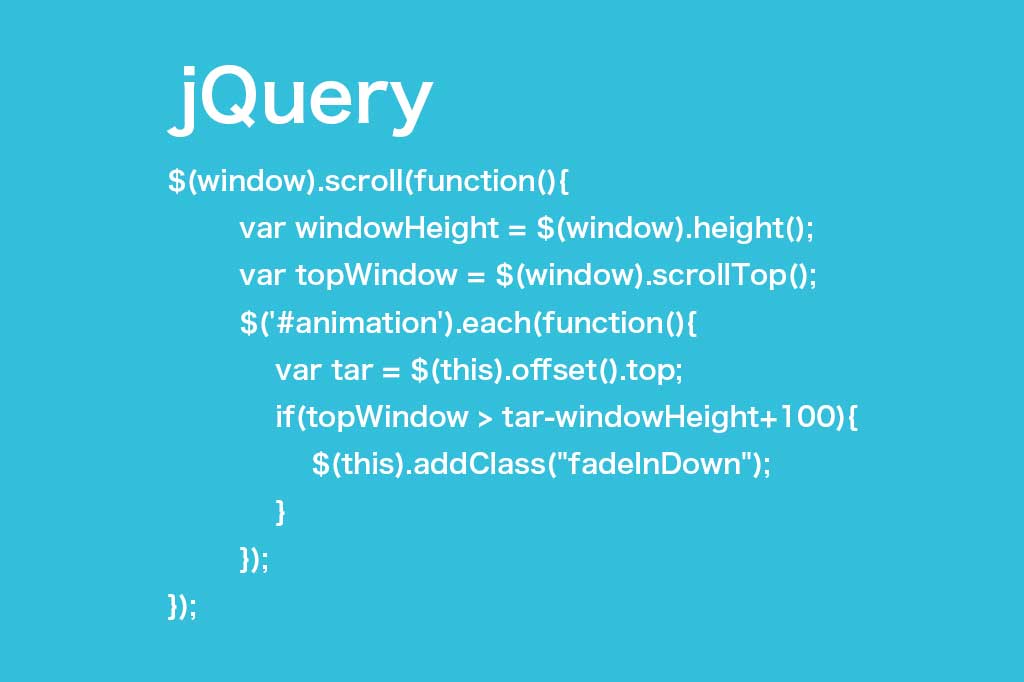
スクロールすると青い四角の要素がフワッと出現するようになりました。 サンプルページ こんなに短い行数で書けるんですね。 何故今までわざわざjQueryで書いていたのか。アホらしくなります。 しかし、少し問題があります。 ふわっと表示されて「ふわっと消える」 フェードアウトした要素はクリックとかできないようになっている opacity0 で透明にするだけではダメ css overflow hiddenで拡大したときにはみ出ている部分を隠します。 transitionで変化する時間を制御。 transform scaleは画像の拡大率です。 hoverする前とhover時の拡大率を変えています。 hoverで飛び出す。 宙に浮いたようなエフェクト 要素全体がふわっと
簡単に解説 headerに高さ90px (heightの50px paddingのpx)があるので、予めbodyの上にpadding90pxを取ります。 これがないとヘッダーの後ろに他の要素が隠れてしまうので、忘れずにcssを指定します。 そしてheaderにposition fixed;を指定して、leftとtopに0を指定すること Animatecssは動きを付けたい要素にclassを追加するだけで簡単にアニメーション表示することができるように設計されたスタイルシートです。 下記のページにて公開、配布されています。 Animatecss Animatecssは実装が簡単で、アニメーションの種類が豊富です CSSでマウスホバー時に文字列を表示するエフェクト 15年12月17日 HTMLCSS CSS3, mousehover 21 これはcssのみのマウスホバーエフェクトで、画像をマスクしてその上に文字列 (キャプション)を表示します。 今回は割とシンプルな動きのあるものを13種類作成しまし




スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog 文字 ふわっと




スクロールでフェードイン表示させる方法 Jquery Html Css L Natsukimemo なつ記メモ Of Webデザインtips
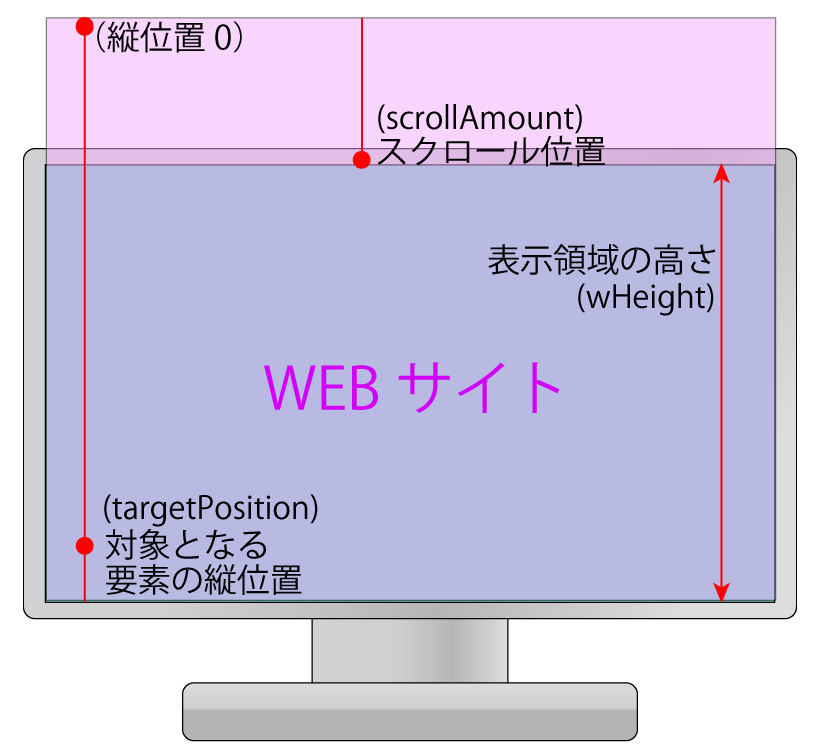
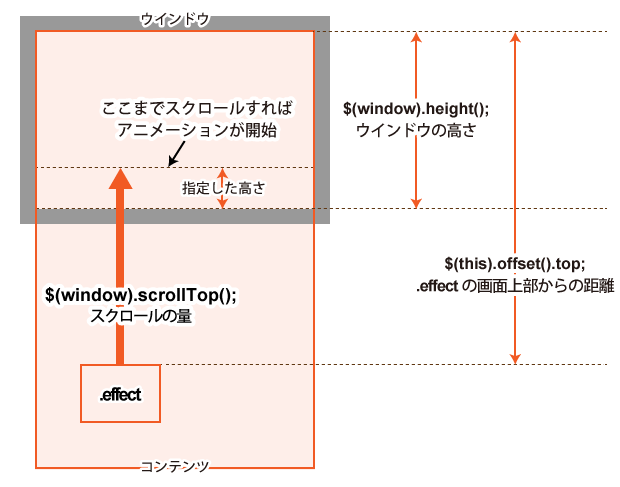
スクロール中に上の画像がふわっと表示されたと思いますが、今回はこんな感じのフェードインアニメーションを実装する方法を紹介しています。 基本的にコピペだけで進めていくので、jQuery を書いた事がない人でも実装可能ですが、念のため jQueryを今晩は Windows10「フォト」でピクチャーとデスクトップに有るファイルは 正常に見れるんですが、ドキュメント内に有る画像をフォトで開くと 次の画像を見る為の進めマークが表示されません。 「フォルダの追加」でその画像が入っている親フォルダを追加したのですが・・ 宜しくお願いし (1)下にスクロールするとフワッと現れる。 (2)上に戻るとスッと消える (3)また下にスクロールするとフワッと現れる。 ()繰り返し・・・ 簡単に言えば要素が見える範囲までスクロールした時にフワッと表示するってことです。




スクロールでフェードイン表示させる方法 Jquery Html Css L Natsukimemo なつ記メモ Of Webデザインtips



スクロール すると アニメーション
デスクトップのアイコンが大き過ぎる、または小さ過ぎる場合 デスクトップの背景画像を変更したい場合 Windows 10およびWindows 7のディスプレイ設定を変更する方法を説明します。スクロールするとふわっと現れる文字や画像 unor scarlett_sanshiruのブックマーク スクロールして 文字がふんわり現れる javaタスクバーを右クリック → 「プロパティ」をクリック Windows7 「Aeroプレビューを使用してデスクトップをプレビューする」のチェックを外す Windows8/10 「タスクバーの端にあるデスクトップの表示ボタンにマウスカーソルを置いたときに、プレビューを使用してデスクトップをプレ




Jquery スクロールして複数の要素を時間差でフェードインさせる方法 2パターン




10秒で実装 スクロールすると下から横からふわっとコンテンツを表示させる方法 Seo対策なら株式会社ペコプラ
コピペでOK! スクロールでふわっと表示させるcss&javascript こんにちは。 最近ランニングしてますが、なぜか全然痩せない佐藤です。 今日は、最近webサイトでよく見る、スクロールしていくとコンテンツを"ふわっと"表示させるアニメーションをご紹介 Davinci Resolveでタイトルや字幕(テロップ)を入れるときに、パワーポイントみたいに横から入って来たり、上からカットインしたりする効果を付けたいというときに役立つTipsです。 また、テキストだけでなく、画像などのオブジェクトでも同じことができますので、動画内で躍動感 フェードインさせたい要素にfadeIn()を指定するだけです。とても簡単ですね。 ()の引数には動作にかかる時間をslownormalfastかミリ秒で指定します。 slowは600ミリ秒fastは0ミリ秒で、指定しなかった場合はデフォルトの400ミリ秒で動作します。 例えば上記の例だと(700)ですが、これは07秒なので、0




Scrollreveal Jsを使ってスクロールしたらふわっと表示される動きを作ってみよう 株式会社lig




スクロールでふわっと現れるフェードインの動きをjqueryで実装
どうもです。フロントエンドエンジニアのはやちです。 健康診断の結果が届き結果がオールAの超絶健康体だというのがわかって浮かれてるはやちです♪ギミギミ└( ^ω^ )」シェイク♪ 野菜を食べ続けた結果ですね、みなさんも野菜を食べましょう( ˘ω˘)☝ そんなのどうでもいいですね ホームページでよく見かける スクロールすると要素がふわっとフェードする動きありますよね。 具体的には以下のような感じ。 あーこれか。見たことあるな。なんかオシャレっぽいやつな どうやらフェードがこの記事にも実装されているようですね。 スクロールで要素が画面の中に入ったら横からスライドしてくるコンテンツ javascriptcss つくったもの 脱jQuery javascript と css で実装しました。 この間つくった スクロールで要素が画面の中に入ったらふわっとフェードインするコンテンツ の応用




Jquery スクロールして複数の要素を時間差でフェードインさせる方法 2パターン




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Web アーカイブ ガジェット テクノロジー 暮らしの情報サイト ライフハック Mono365 Color Your Days




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes




Scrollmagicで簡単実装 ふわっ と文字が現れるスクロールアニメーション 株式会社lig




スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog




スクロールでふわっと表示する動きでインパクトのあるサイトに ホームページ制作関連コラム 千葉 Visual Art




スクロールすると画像やタイトルがフェードイン表示されるcss Javascriptのサンプルコード




スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog




スクロールで画像や文字がふわっと現れるギミックを実装するための参考記事をメモ Kansuke Program Note




スクロールするとふわっと現れる文字や画像をはてなブログで実装してみよう Brian Z Imagination




誰でもできる Jqueryを使ってwordpressでもスクロール時に画像をふわっとフェードインさせる方法 Share Life シェアライフ




誰でもできる Jqueryを使ってwordpressでもスクロール時に画像をふわっとフェードインさせる方法 Share Life シェアライフ




Css ページ読み込み時にフワっとスライドフェードインするアニメーション




Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark




Web アーカイブ ガジェット テクノロジー 暮らしの情報サイト ライフハック Mono365 Color Your Days




Ec Cube4系で画像などにスクロールするとフェードインする仕組みをつける Qiita




スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog




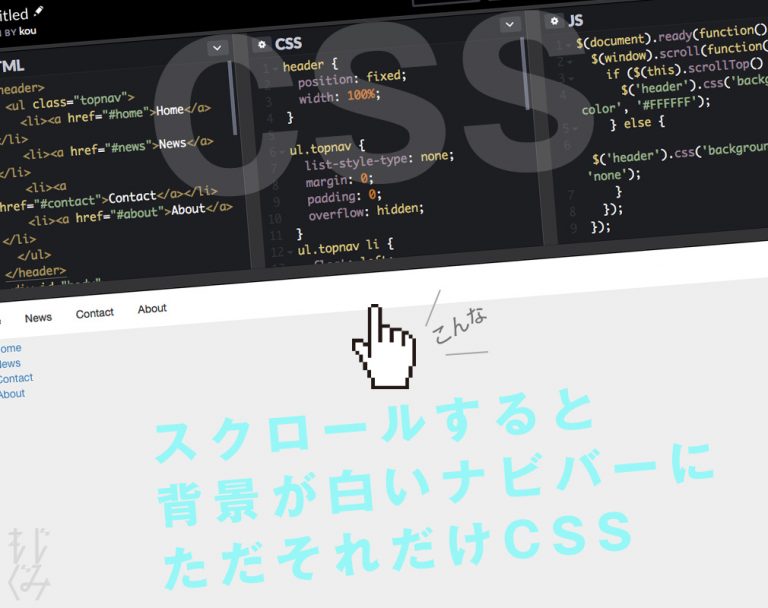
スクロールでデザインが変わる ヘッダーの作りかた Webの自由帳




上下左右からスクロールでふわっと現れるフェードイン Jqueryプラグイン ドスブイサポート 大阪サブスク運用ホームページ制作




スクロールでふわっと現れるフェードインの動きをjqueryで実装




スクロール 横から 文字




スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




スクロールで要素を横からフェードインさせてみよう Web Fla



Ec Cube4系で画像などにスクロールするとフェードインする仕組みをつける Qiita




初心者でもコピペで実装 スクロールしたら要素をフワッと下から表示させる方法 Jquery ビギナーズハイ




Cssで上下 横からフェードインするアニメーションを作るには 向壁虚造




何か物足りない サイトを今風にするには小手先のアレンジだけでok Amelog




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes




スクロールでふわっと表示する動きでインパクトのあるサイトに ホームページ制作関連コラム 千葉 Visual Art




スクロールで画像や文字がふわっと現れるギミックを実装するための参考記事をメモ Kansuke Program Note




簡単 スクロールした時画像を下からふわっと表示させる方法 フェードイン Yuuu Brog




スクロールするとふわっと現れる文字や画像をはてなブログで実装してみよう Brian Z Imagination




Ec Cube4系で画像などにスクロールするとフェードインする仕組みをつける Qiita




デザインをレスポンシブに対応させる時に役立つjquery プラグイン6 サンプルあり Design Color




Jquery スクロールするとフェードインで表示されるアニメーションの作り方 Into The Program




スクロールしたときに要素をjqueryでフェードインする方法 コピペok Mittaniblog




文字 動き Jquery Moji Infotiket Com




スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog




Jquery スクロールでふわっと現れるフェードイン ガジェット テクノロジー 暮らしの情報サイト ライフハック Mono365 Color Your Days



海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net




スクロールするとふわっと現れる文字や画像をはてなブログで実装してみよう Brian Z Imagination




スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog




簡単 スクロールした時画像を下からふわっと表示させる方法 フェードイン Yuuu Brog




初心者でもコピペで実装 スクロールしたら要素をフワッと下から表示させる方法 Jquery ビギナーズハイ




スクロールするとふわっと現れる文字や画像をはてなブログで実装してみよう Brian Z Imagination




スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog




スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog




海外のblogger無料テンプレート導入 參




Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です




ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ



スクロールで要素を横からフェードインさせてみよう Web Fla




簡単 スクロールした時画像を下からふわっと表示させる方法 フェードイン Yuuu Brog




初心者でもコピペで実装 スクロールしたら要素をフワッと下から表示させる方法 Jquery ビギナーズハイ




スクロールしたらふわっと表示されるアニメーションの実装方法 コピペ可




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes




スクロールしたらふわっと表示されるアニメーションの実装方法 コピペ可




Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark




忍法 Jqueryを使って画像をフェードインさせる の術 トリブロ




Javascriptで 画像や要素が下からふわっと現れるアニメーションを実装する方法 Tech Dig




10秒で実装 スクロールすると下から横からふわっとコンテンツを表示させる方法 Seo対策なら株式会社ペコプラ




スクロールするとふわっと現れる文字や画像をはてなブログで実装してみよう Brian Z Imagination




Webページのロードやスクロールするとふわっと現れるアレを作る Qiita



Jqueryとcssでスクロール時に画像を下からふわっと表示させる方法 ネイティブ Javascriptでの書き方も掲載




スクロールでふわっと現れるフェードインの動きをjqueryで実装




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




スクロールでデザインが変わる ヘッダーの作りかた Webの自由帳




Webにふわっと表示されるスライド フェードアニメをcssで手軽に実装する方法 もじぐみ




初心者でもコピペで実装 スクロールしたら要素をフワッと下から表示させる方法 Jquery ビギナーズハイ




10秒で実装 スクロールすると下から横からふわっとコンテンツを表示させる方法 Seo対策なら株式会社ペコプラ




Jquery スクロールして可視範囲に入ったら下線を引くアニメーションの作り方 ゆうやの雑記ブログ




Madewell Laced Back Pullover Sweater White Pullover Sweater Sweaters Pullover Sweaters




スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog




スクロールするとふわっと現れる文字や画像をはてなブログで実装してみよう Brian Z Imagination




ロード時やスクロール時にふわっと表示させるjquery 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net




スクロールでふわっと現れるフェードインの動きをjqueryで実装




初心者でもコピペで実装 スクロールしたら要素をフワッと下から表示させる方法 Jquery ビギナーズハイ



Jqueryとcssでスクロール時に画像を下からふわっと表示させる方法 ネイティブ Javascriptでの書き方も掲載




スクロールするとふわっと現れる文字や画像をはてなブログで実装してみよう Brian Z Imagination




徹底解説 一定の位置でふわっと表示 ふわっと非表示 追随するヘッダー ボタン フッターに最適 Html Jquery Onuu Blog




Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips




スクロールでデザインが変わる ヘッダーの作りかた Webの自由帳




Jqueryとcssで画面をスクロール時にフワッと文字や要素が現れるやつを作る Tarokenlog




Jquery とcss を組み合わせてスクロールをしたら要素を動かす 動くwebデザインアイディア帳




スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog 文字 ふわっと




上下左右からスクロールでふわっと現れるフェードイン Jqueryプラグイン ドスブイサポート 大阪サブスク運用ホームページ制作




スクロール 横から 文字




スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog




スクロールでふわっと現れるフェードインの動きをjqueryで実装



スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog




10秒で実装 スクロールすると下から横からふわっとコンテンツを表示させる方法 Seo対策なら株式会社ペコプラ


0 件のコメント:
コメントを投稿