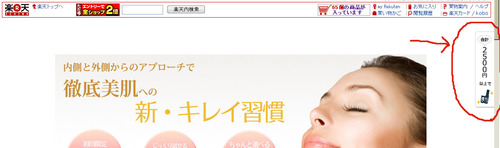
追いかけてくるフローティングボックスを作る JavaScript jQuery スクロール フローティングボックス More than 5 years have passed since last update26/10/17 · スマホ用フローティングバナーのコードと実装箇所 Yahoo!ショッピングのスマホ商品ページへのフローティングバナー導入イメージ。 最初にフローティングバナー用の画像を作成してストアクリエイター内の追加画像かトリプルのftp領域の中にアップします。• 「ログインバナー」 • 「フローティング バナー」 • 「マイページバナー」「マイページprテキスト」 • 「マイページ左サイドバナー」 • 「マイページ中段バナー」 • 「アフィリ通信」 アフィリエイター向け 販売者向け サ イ ト 概 要 購 入 者 ペ ー ジ ア フ ィ リ エ イ タ ー 向 け ペ

フローティングメニューをフッターに表示する 西沢直木のit講座
フローティングバナー js
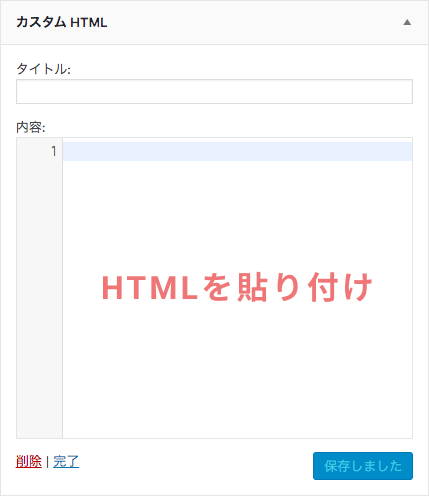
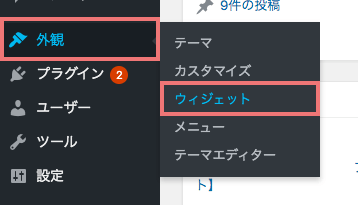
フローティングバナー js-/* 最初にあらかじめ右側を詰めて表示。 */ marginright 15px;WordPress追尾バナープラグイン「Q2W3 Fixed Widget」が超簡単! この右側のサイドバーにあるバナーは「Q2W3 Fixed Widget」で追尾するように設定してあります。 あなたが記事を下まで読んでくれている時でも右側にずっとありますよね! エリコ Q2W3 Fixed Widgetって名前が難しそうだったのですが、使い方は超簡単でした (笑) それではQ2W3 Fixed Widgetの使い方についてサクッと



第二回 デザイン編 フローティングバナーについて ホームページ作成なら無料cms クラウドライン Cloud Line
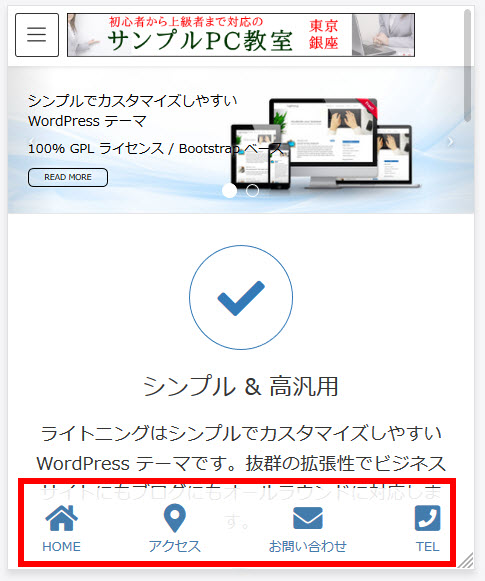
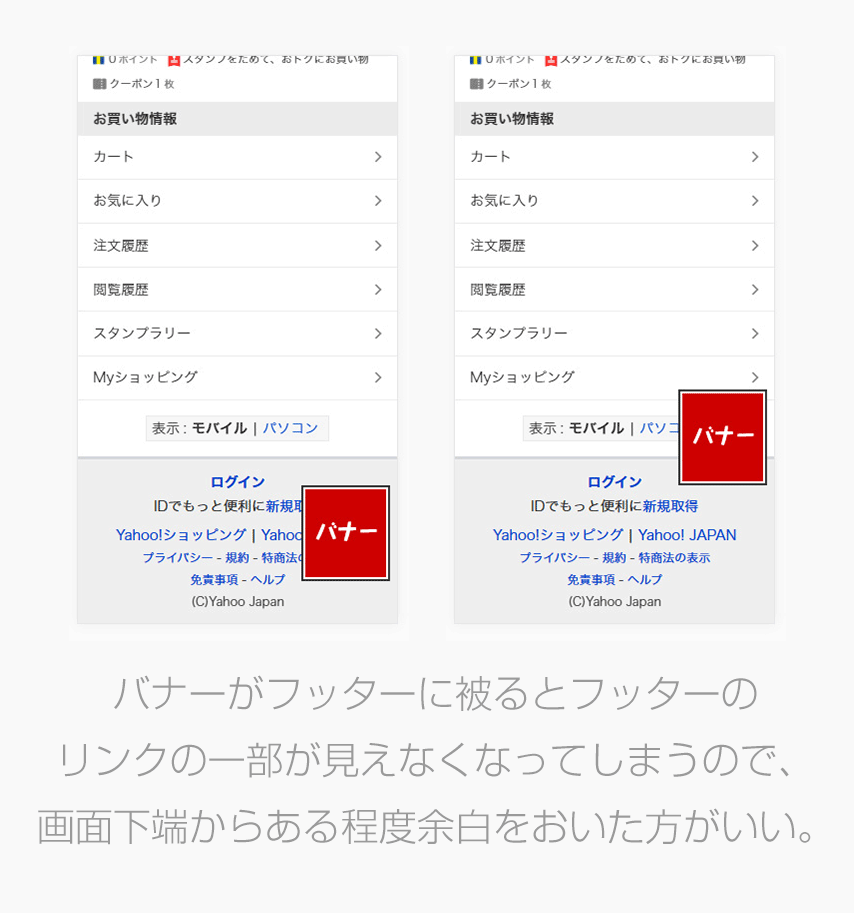
17/07/15 · アイコンを使ったフローティングメニュー フローティングメニューのdivには1つの画像を表示するだけでなく、メニュー項目をレイアウトしてフッターメニューとしても機能させることもできます。 以下は4項目のメニューを作成した例です。フッターに固定バナーを入れると、楽天が自動で出力している「上へ」ボタン「かごへ」ボタンが被って邪魔になります。 このボタンをちょっと上に持って行きましょう。 「上へ」ボタン、「かごへ」ボタンをCSSで少し上に移動させる 下記のCSSをご自分のスタイルシートに入れて下さい} /* 2個目以降の画像の上部に余白を作る */ #fixed_right_banner > * ~ * { margintop px;
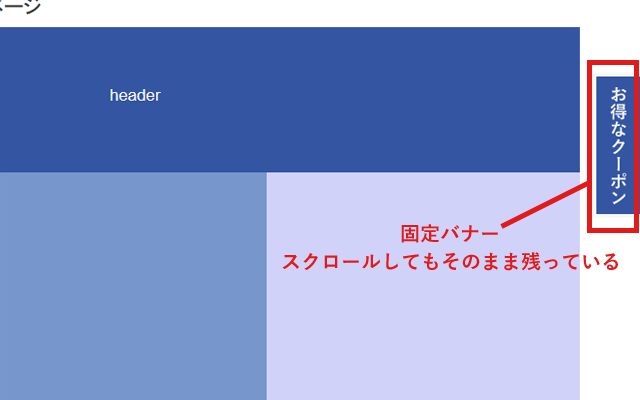
13/07/17 · 指定の範囲までついてくるフローティングバナー 何かとつかう機会の多いフローティングバナーですが、 CSSの position fixed のみでは、 フッター等の被ってほしくないところまでついてきてしまい、 邪魔になってしまうことも多いです。 そんなとき役立つ「フッター手前」等指定の範囲までついてくる、 フローティングバナーの実装についてメモ/* フローティングバナーのラップ要素 */ #fixed_right_banner { /* 右端の上からpxの位置に固定表示 */ position fixed;Gl00my score 53 前提・実現したいこと スクロールに応じて出現と画面外に引っ込む動作をスクロール毎に繰り返すイベントを行いたい。 参考サ
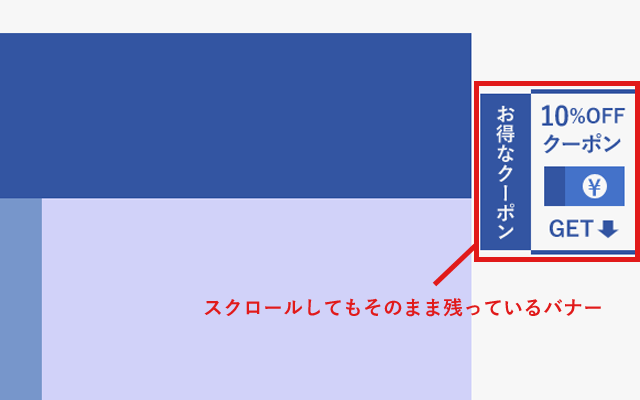
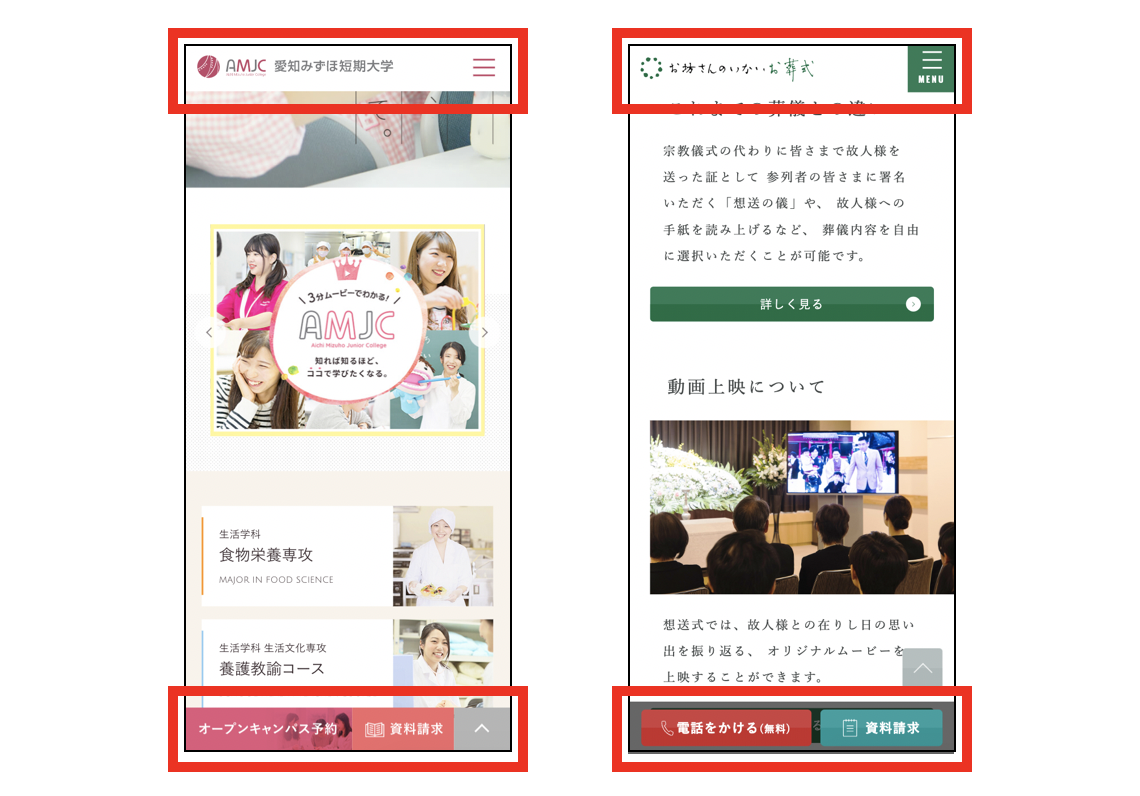
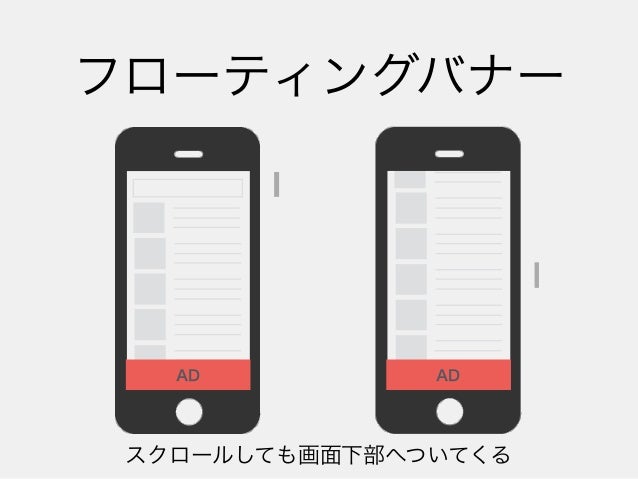
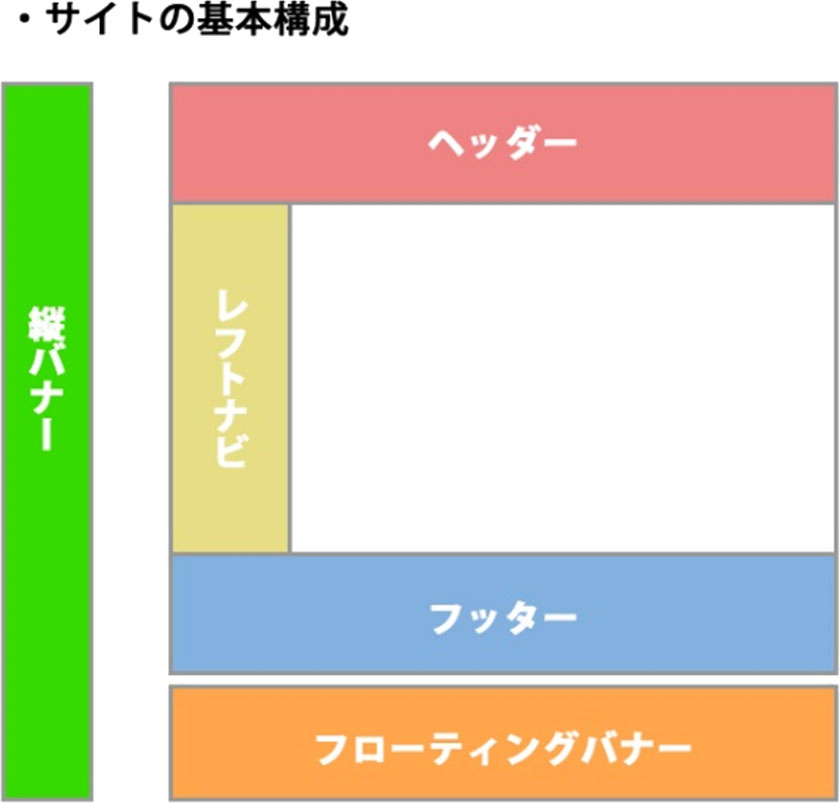
02/02/17 · フローティングバナー 縦バナーがちょっと自分のサイトに合わない。 または、両側に置くとうるさすぎるかも・・・! という方におすすめなのはフローティングバナーです。 ページの片側でペタッと引っ付いて動かないバナーのことです。レスポンシブのフローティングバナー (追従バナー)の作り方コピペOK ページのサイドや下部に追従してくるフローティングバナーは、重要なページへの導線をユーザーに向けて常に提示できるため、マーケティングの観点で非常に有効です。 バナーをページの下部にのみ設置するパターンだと、「バナーを目にするユーザー = ページ下部までたどり着いた23/10/17 · Yahoo!ショッピングにフローティングバナーを設置。 Yahoo!ショッピングの商品ページやカテゴリーページなどでフローティングバナーを置く方法を解説します。 フローティングバナーとは画面をスクロールしてもついてくるタブとかボタン風のバナーです。



フローティングメニューとは フローティングメニューの種類と実装例をご紹介 Seo対策なら株式会社ペコプラ



楽天スマホページリニューアルについて Rsc 楽天コンサル Com Note
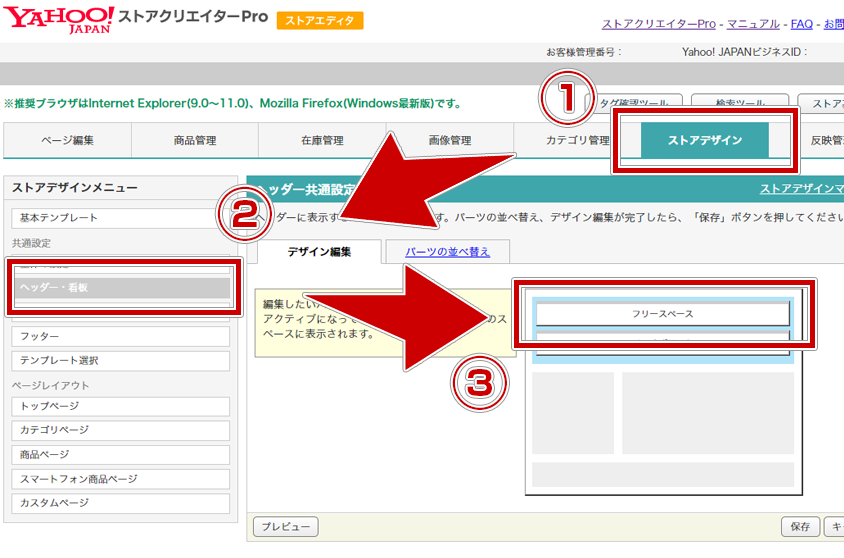
/* 横幅 */ width 65px;フローティングバナー画像を設置する為のフリーパーツを作成します。 右クリック>レイアウト>レイアウトを変える>パーツを追加 コントロールパネル>作成>デザイン> レイアウトを変える>パーツを追加 ※どちらからでも可能 パーツ タグを押して ソース ボタンを押したま、公開と言っても楽天のECCかと話しをされたことがあるかもしれませんが、「フローティングバナー」を設置します。 フローティングバナーやフロートバナーなど言うものですね。 ① まず、CSSを準備します。 CSSは↓ #floatbanner a {display block;



ヤフー店向け にぎわい演出ツール B Space が Yahoo ショッピング アプリに対応 ネットショップ担当者フォーラム



フローティングメニューをフッターに表示する 西沢直木のit講座
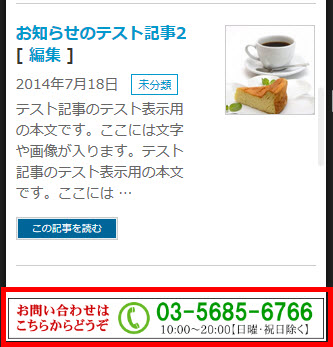
} /* 画像の共通設定 */ #fixed_right_banner > * { clear both;各スクロールイベントで動作するフローティングバナー 解決済 回答 1 投稿 1445 ・編集 1705 評価 ;フローティングさせるのを「上に戻る」ボタンにするのか「ナビゲーション」にするのか。あるいは、いわゆるcall to actionの「お問い合せは今すぐお電話で」といったバナーにするのかは、自由に決めます。今回はヘッダー部分に4つのメニューをつけます。 今回はこの4つのボタンを作ってみ



フローティング バナーとインフォ グラフィック背景を青空に風船に接続されています のイラスト素材 ベクタ Image



反応装置設置代行 Web集客代行社
はじめに、フローティングウィンドウの表示処理を設定しています。c class属性が「open」のa要素がクリックされると、フローティングウィンドウ(#floatWindow)をfadeIn ()でアニメーション付きで表示します (関連記事)。aスマホ表示のブログ下部にフローティングメニューを設置してみます。 お試しという感じで効果測定といったところですかね。 効果があれば継続するし、なければ即外しますが、なんとなくブログのオシャレ度が増す感じですね。 ということでシンプルなメニューバーを設置しました。 ソースコードをメモとして掲載しておきます。 難しいコーディング不要ですWordpressで簡単にフローティングメニューを作成するプラグイン「Standard WE」 13年9月2日 / 株式会社ユニキャスト / leave a comment WordPress Tweet Pocket こんにちは。ユニキャストの疋田です。 Webサイト制作時にコンテンツが長くなってしまったり、SNSを下にスクロールしてもついてくるように実装し



Design Jamさんの事例 実績 提案 Wordpressのスマホ用フローティングバナーに使用する画像の作成 初めまして 札幌でグ クラウドソーシング ランサーズ



スマートフォン向けサービス アフィリエイト リンクシェア
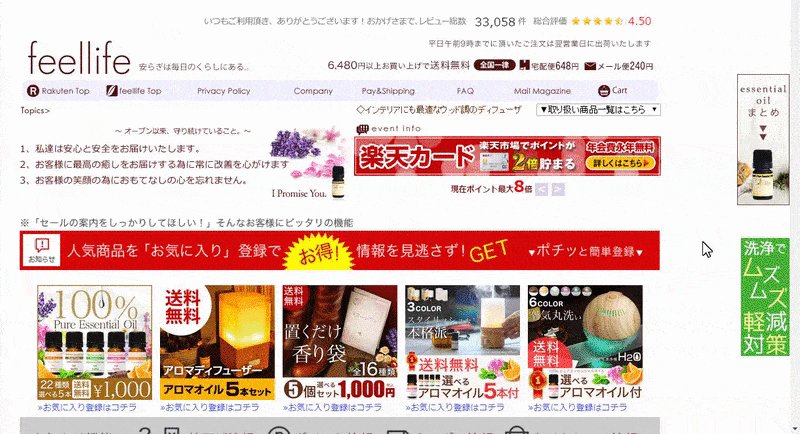
フローティングメニューとは、位置が固定されているメニューのことです。 追従型メニューとも言います。 フローティングメニューを設置すれば、ヘッターやフッターに常にメニューを表示させておくことになるので、メニューを使いたいときにそこまでスクロールしていく必要がありません。 フローティングメニューはCSSを使って設定することができます。25/06/16 · 1フローティング(追跡)バナーを設置しよう フローティングバナーとは? 全ての商品ページの下部に、固定の文言や画像を「常に」表示させておく事が出来ます。通常の『大バナー』『小バナー』とは違い、ほぼ常にどんなユーザーにも表示されていることと、見た目ほどユーザーにとってはうっとうしくない(こうした広告がスマホのいたるところに出ている為Dreamweaver のスクリプトエディター拡張機能では、選択されているスクリプトマーカーの基となる JavaScript コードをデザインビューに表示するフローティングパネルが作成されます。



第二回 デザイン編 フローティングバナーについて ホームページ作成なら無料cms クラウドライン Cloud Line



楽天goldでスマホトップページを作り込む グリニッジ株式会社 グリニッジ株式会社
フローティングバナーが消えてくれません。。 ですので、footerHeight 150 にして、なんとかごまかそうかと思っているのですが、 (150すると、768pxでもギリギリ消えてくれますので。) 他になにか良い方法はありませんでしょうか? せっかく綺麗な記述をお教えいただき恐縮ですが、 よろしく



第二回 デザイン編 フローティングバナーについて ホームページ作成なら無料cms クラウドライン Cloud Line



メインビジュアル動画設置 フローティングバナー設置 ドウガセイサクサポート Matsushi



レスポンシブのフローティングバナー 追従バナー の作り方 コピペok 株式会社リラクス



楽天rms スマホカスタマイズで売上up フローティングバナー設置方法 Cream



フローティングバナー の画像検索結果 Lp デザイン バナーデザイン バナー



楽天市場で使える効果的なクーポンの見せ方



レスポンシブのフローティングバナー 追従バナー の作り方 コピペok 株式会社リラクス



スマホフローティングバナー設置 ドウガセイサクサポート Matsushi



フローティングメニュー導入の経緯と反響 ペラログ



フローティングメニューとは フローティングメニューの種類と実装例をご紹介 Seo対策なら株式会社ペコプラ



第二回 デザイン編 フローティングバナーについて ホームページ作成なら無料cms クラウドライン Cloud Line



追尾型バナー生成プラグイン Xeory Fixed Banner



レスポンシブのフローティングバナー 追従バナー の作り方 コピペok 株式会社リラクス



Wordpressのスマホ用フローティングバナーに使用する画像の作成の依頼 外注 バナー作成 デザインの仕事 副業 クラウドソーシング ランサーズ Id


楽天市場 スマホページで転換率をあげる方法 フローティングバナー編



楽天ショップで邪魔しない固定バナーを作る際のポイントと設置方法について



バナー管理 楽通のパーツをフローティングバナーにする方法 楽々通販2 ネットショップ一元管理システム 楽々通販2 ネットショップ一元管理システム



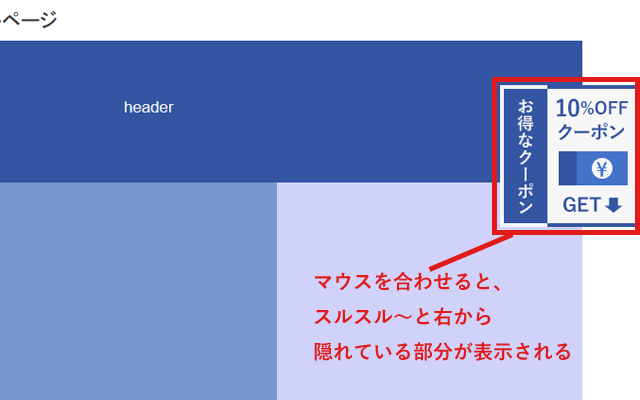
楽天rms Yahoo で使える マウスオーバーすると飛び出すフローティングバナー Nuconeco



バナー広告の募集 沖縄県



コピペで使える サイドに設置できるフローティングバナーを作ろう Hypの勝手に語ろうか



楽天 Yahoo で使う スクロール追従バナー を右側に設置する方法 Ogaria 繁盛レシピ



スマートフォン向けサービス アフィリエイト リンクシェア



フローティングメニューをフッターに表示する 西沢直木のit講座



Wordpress スマホ表示で画面下部にバナーを固定する Css Php ブログの始め方 Wordpress講座


1



コピペ用 スマホでフローティングメニューを設置する バナー



Kana E5さんの事例 実績 提案 Wordpressのスマホ用フローティングバナーに使用する画像の作成 Tkd クラウドソーシング ランサーズ


楽天市場 スマホページで転換率をあげる方法 フローティングバナー編



コピペ用 Pcで追従型のバナーを設置する方法 クリック率up



第二回 デザイン編 フローティングバナーについて ホームページ作成なら無料cms クラウドライン Cloud Line



楽天ショップで邪魔しない固定バナーを作る際のポイントと設置方法について



スマホのフッターフローティング 固定 メニューのかんたん設置プラグイン Fixed Bottom Menu Wpプラグイン リレマケ



楽天goldでスマホトップページを作り込む グリニッジ株式会社 グリニッジ株式会社



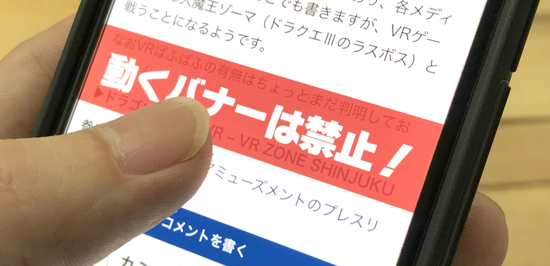
朗報 まるでトラップ あの動くうざいバナー広告 ついに規制へ カミアプ Appleのニュースやit系の情報をお届け



スマホ版 コピペするだけ Yahoo ショッピングにフロートバナーを表示させる方法 Ec通販運営マニュアル



フローティングメニューのオススメの使い方や利用シーン ペラログ



楽天 Yahoo で使う スクロール追従バナー を右側に設置する方法 Ogaria 繁盛レシピ



右側フローティングバナー



Web広告 株式会社アカム トライ



Pc版 コピペするだけ Yahoo ショッピング フローティングバナーの設置方法 Ec通販運営マニュアル



スマホ版 コピペするだけ Yahoo ショッピングにフロートバナーを表示させる方法 Ec通販運営マニュアル



ホームページにフローティングメニュー 追従メニュー を取り入れるメリット デメリット 名古屋のホームページ制作 Web集客 株式会社オンカ



Css フローティングバナー


楽天市場 スマホページで転換率をあげる方法 フローティングバナー編



18年版 Webサイト Lp バナー作成で参考にしたいギャラリーサイト ツナググループ イノベーションズ



楽天 Yahoo で使う スクロール追従バナー を右側に設置する方法 Ogaria 繁盛レシピ



バナーデザインの参考に タイプ別バナーのコツとサンプル事例まとめ



サイバーウィング 複数の商材を同時に紹介するバナー広告商品 日経クロステック Xtech



楽天市場 コピペで簡単 スマホ転換率を上げるテクニック フローティングバナー編



指定の範囲までついてくるフローティングバナー コモノ株式会社



0619 フローティングバナー Sp 1 Video Brain ビデオブレイン インハウス Ai 動画編集クラウド



第二回 デザイン編 フローティングバナーについて ホームページ作成なら無料cms クラウドライン Cloud Line



フローティングメニューとは フローティングメニューの種類と実装例をご紹介 Seo対策なら株式会社ペコプラ



スマホ対応リンク Tg アフィリエイトとは アフィリエイトはリンクシェア



バナーデザインの参考に タイプ別バナーのコツとサンプル事例まとめ


Smalab Ultra Cloud Com Smalab Var Smalab Operation Manual Pdf



Pc版 コピペするだけ Yahoo ショッピング フローティングバナーの設置方法 Ec通販運営マニュアル



レスポンシブのフローティングバナー 追従バナー の作り方 コピペok 株式会社リラクス



教育関係 Web広告 株式会社アカム トライ



よりリッチになって追従するパターン フローティング 追従 メニュー



高橋 秀典 Ec デジタルクリエイティブの取締役 挙動とmcの重要性 フローティングバナーのaリンクがチャットボットとかは本当に最悪ね いきなり注文が始まっても果たしてユーザは準備万端でフローティングバナーをタップしたのかは謎 むしろそう



レスポンシブのフローティングバナー 追従バナー の作り方 コピペok 株式会社リラクス



フローティングメニューをフッターに表示する 西沢直木のit講座



Turtlink フローティングメニュー追従型プラグインが登場



第二回 デザイン編 フローティングバナーについて ホームページ作成なら無料cms クラウドライン Cloud Line



楽天ショップで邪魔しない固定バナーを作る際のポイントと設置方法について



楽天 すぐに使える オンマウスで動きをつけるフローティングバナーの設定方法 Ogaria 繁盛レシピ



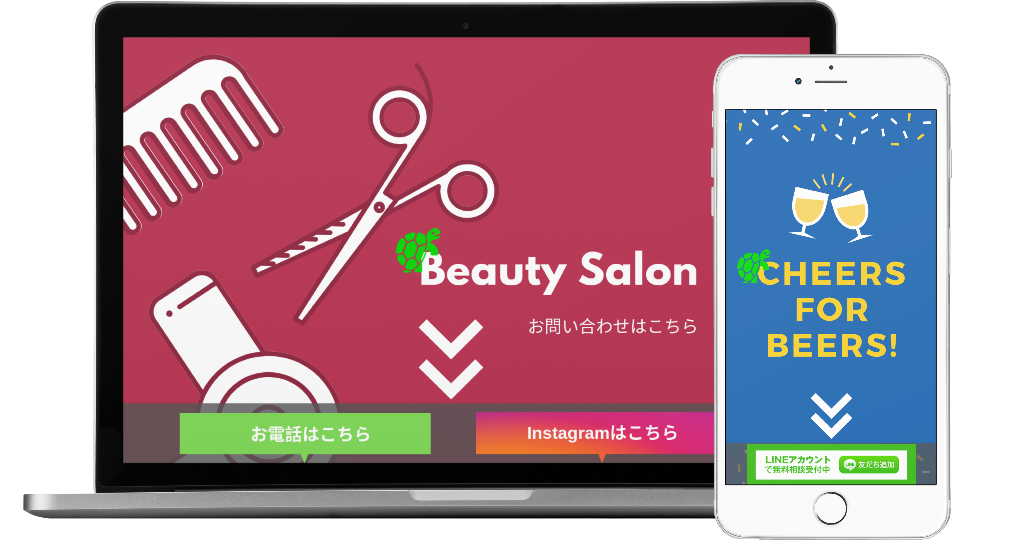
やわらかい雰囲気で伝える びすけっと保育園のwebデザイン Buroki Design



フローティングバナーをスマホページに表示 楽天 ヤフー Ogaria 繁盛レシピ



楽天 スマホ 商品画像 の上にバナーを設置 高さ自動調節jqueryのご紹介 楽天 ヤフー Ecサイトの運営 制作なら コンサルロケッツ



スマデバリッチ広告をプロトタイプで作り上げる Yxdena



イベントでは外せない 効果的なバナーの使い方 海外事例に学ぶ集客 売上up方法byライフエスコート



売れてるスマホサイトのメニュー活用法 転換率アップのコツ Smalab スマラボ Ecサイトを簡単スマホ最適化


Q Tbn And9gcsvealftxiddgoylquu4xy7jkyqy1cumxopqol2gjmwddbhlvfw Usqp Cau



コピペでok 楽天でスマホ用追従バナーを設定する方法


1



バナー管理 楽通のパーツをフローティングバナーにする方法 楽々通販2 ネットショップ一元管理システム 楽々通販2 ネットショップ一元管理システム



レスポンシブのフローティングバナー 追従バナー の作り方 コピペok 株式会社リラクス



楽天 すぐに使える オンマウスで動きをつけるフローティングバナーの設定方法 Ogaria 繁盛レシピ



イベントでは外せない 効果的なバナーの使い方 海外事例に学ぶ集客 売上up方法byライフエスコート



フローティングメニューのオススメの使い方や利用シーン ペラログ



コピペok 楽天のスマホ版にcssやiframeを読み込む方法



スマホサイトにフローティングメニューをつける方法 ネットショップの作り方



フローティングバナー Complete 楽天市場店



コピペでok 楽天rmsでスマホ追従バナーを設定する方法 リンカイ デザイン



楽天市場 コピペで簡単 スマホ転換率を上げるテクニック フローティングバナー編



楽天 Yahoo のページに スクロール追従バナー を左右複数並べる方法 Ogaria 繁盛レシピ



フローティングバナー設置致します 電話番号や広告をスマホで邪魔にならない場所に固定したい方必見 Wordpress制作 カスタマイズ ココナラ


1



楽天ss前特別大公開 まだ間に合うスマホ用フローティングバナー設置方法 Ecプロ Ecサイト運営のためのアドバイス情報サイト



コピペでok 楽天でスマホ用追従バナーを設定する方法


年8月から楽天のスマホで禁止タグ実装 回避する対策と方法 楽天店舗の売上アップ戦略ブログ



デザイン事例1 Junka



フローティングバナーをcss作る Web制作 さくらいらぼweb版 個人ブログ


0 件のコメント:
コメントを投稿